Dalam dunia pengembangan web, DOM (Document Object Model) merupakan fondasi yang kuat dalam memanipulasi dan memodifikasi tampilan suatu website. Menggunakan DOM secara efektif dapat memberikan pengembang kemampuan untuk menambahkan interaktivitas, memperindah tampilan, dan meningkatkan pengalaman pengguna.
Apa itu DOM?
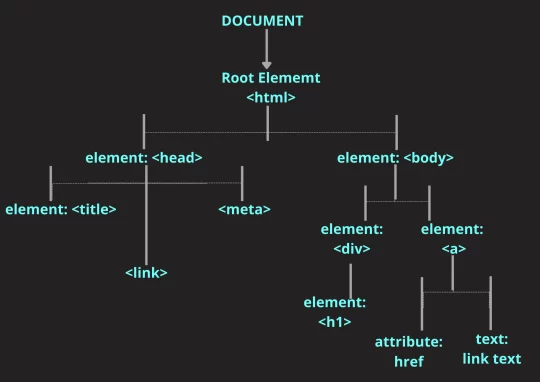
DOM adalah representasi struktural dari dokumen HTML yang memungkinkan pengembang untuk mengakses, menavigasi, dan mengubah elemen-elemen pada sebuah halaman web. Ini menciptakan kesempatan untuk memanipulasi elemen-elemen tersebut secara dinamis, memungkinkan interaksi yang lebih kompleks.
1. Manipulasi Elemen-Elemen HTML
Dengan menggunakan DOM, pengembang dapat dengan mudah menambah, menghapus, atau memodifikasi elemen-elemen HTML. Misalnya, untuk menambahkan elemen baru ke halaman web:
javascript// Membuat elemen baru
const newElement = document.createElement('div');
// Menambahkan teks ke dalam elemen
newElement.textContent = 'Ini adalah elemen baru';
// Menambahkan elemen ke dalam sebuah container
const container = document.getElementById('container');
container.appendChild(newElement);
2. Mengubah Gaya (CSS) Elemen
DOM juga memungkinkan untuk mengubah properti gaya dari elemen-elemen HTML. Contohnya, mengubah warna latar belakang:
javascript// Mengubah warna latar belakang elemen
newElement.style.backgroundColor = 'lightblue';
3. Menanggapi Interaksi Pengguna
DOM memungkinkan respons terhadap interaksi pengguna seperti klik atau hover. Contoh sederhana:
javascript// Menambahkan event listener untuk merespons klik pada elemen
newElement.addEventListener('click', function() {
alert('Elemen baru diklik!');
});
4. Animasi dan Transisi
Dengan menggunakan DOM, animasi dan transisi dapat diimplementasikan dengan lancar, meningkatkan aspek visual suatu halaman web. Misalnya, membuat elemen bergerak secara halus:
javascript// Mengubah posisi elemen dengan animasi
newElement.style.transition = 'transform 1s ease-in-out';
newElement.style.transform = 'translateX(50px)';